HTML
邂逅HTML
- 超文本标记语言:是一种创建网页的标记语言
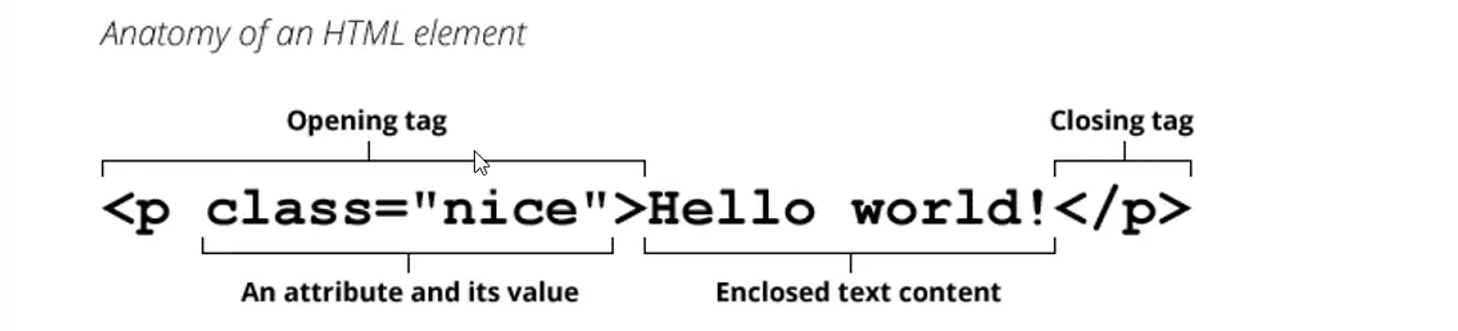
- 元素:标签和内容组成的部分
- 超文本: 可插入普通文本、还可以插入图片、音频、视频等
- .html 、 .htm:Win95、Win98系统文件扩展名不能超过三个字符所以才有.htm
- 结构:document、html、head、title、body
- 不区分大小写
- 文档类型声明:版本声明、
1.放在HTML文档最前面,不能省略,省略了可能会出现兼容性问题
2.让浏览器使用HTML5的标准去解析标识内容
元素 | Element
- 元素是网页的一部分
- 一个元素可以包含一个数据项、文本、或者什么都没有
- 没有提及查阅 MDN文档

组成
- 开始标签 + 内容 + 结束标签
<h1>这是一个元素</h1> - 单标签: br、img、hr、meta、input……
<img> - 双标签:html、body、head、h1、p……
<h1></h1>
属性 | Attribute
class=""包含元素额外信息,但不会显示到元素内容上- 内容:一个空格、属性名、属性值
嵌套
- 父子关系:ul和li
- 兄弟关系:两个div、两个span
注释
- [^只有上帝看得懂我的代码]
html
- 根元素 :root
- lang: 设置语言,帮助语言合成工具确认使用发音;翻译工具确认翻译规则;en 、zh
head
- 元数据: 是描述数据的数据
- 编写整个页面的配置信息
- title:网页标题、图标
- meta: 字符编码 ,
不设置或设置错误会导致乱码问题
body
- 再浏览器窗口所看到的东西,也就是网页的具体内容和结构
- 大部分HTML元素都是再body下编写的
HTML
h1~h6
- h元素通常与SEO优化有关
p元素
- 文本的一个段落
- 段落之间会有间距
img
- 将图像嵌入到文档
- 可替换元素
她的宽高由其加载内容决定,CSS可以覆盖其样式 - src属性:source单词的缩写,表示源
是必须的,它包含了你想嵌入的图片的文件路径。 - alt属性:不是强制性的,有两个作用
作用一:当图片加载不成功(错误的地址或者图片资源不存在),那么会显示这段文本;
作用二:屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义;
a | anchor
- 定义超链接,打开新的URL
- a元素有两个常见的属性:
href:Hypertext Reference的简称
指定要打开的URL地址;
也可以是一个本地地址;
target:该属性指定在何处显示链接的资源。
_self:默认值,在当前窗口打开URL;
_blank:在一个新的窗口中打开URL;
其他不常用, 后面iframe可以讲一下; - 跳转到网页中的具体位置
在要跳到的元素上定义一个id属性;
定义a元素,并且a元素的href指向对应的id; - a标签中可以放img元素实现点击图片进行跳转
- 不一定是用来跳转到新网页,也可以发送邮件
iframe
- HTML内联框架元素
- 在一个HTML文档中嵌入其他的HTML文档
div
- 多个div元素包裹的内容会在不同的行显示
一般作为其他元素的父容器,把其他元素包住,代表一个整体
用于把网页分割为多个独立的部分
span
- 多个span元素包裹的内容会在同一行显示;
默认情况下,跟普通文本几乎没差别
用于区分特殊文本和普通文本,比如用来显示一些关键字
不常用元素
HTML全局属性
- 一些属性是所有HTML元素都可以设置和拥有的
- 常见的全局属性如下:
id:定义唯一标识符(ID),该标识符在整个文档中必须是唯一的。其目的是在链接(使用片段标识符),脚本或样式(使用 CSS)时标识元素。
class:一个以空格分隔的元素的类名(classes )列表,它允许 CSS 和 Javascript 通过类选择器或者DOM方法来选择和访问特定的元素;
style:给元素添加内联样式;
title:包含表示与其所属元素相关信息的文本。 这些信息通常可以作为提示呈现给用户,但不是必须的。
属性
id属性是唯一的不能重复,class属性是可以重复的
通过 ID 和链接实现 HTML 书签
额外知识点
字符实体
- HTML 实体是一段以连字号(&)开头、以分号(;)结尾的文本(字符串)
1. < >……
URL | Locator
- 统一资源定位符
web网络地址,找到特定的资源 - 格式: [协议类型]://[服务器地址]:[端口号]/[文件路径][文件名]?[查询]#[片段ID]
URI | Identifier
- 统一资源标识符
用于标识Web技术使用的逻辑和物理资源 - URL是URI的一个子集
- 但URL并不一定是URI
元素的语义化
- 用正确的元素做正确的事情
- 好处:
方便代码维护
减少开发者的沟通成本
有利于SEO
SEO
搜索引擎优化;是通过了解搜索引擎的运作规则来调整网站,以及提高网站在有关搜索引擎内排名的方式。
蛋糕网站为例

HTML
http://example.com/2023/06/07/HTML/